之前有弄过的一个走心评论的功能,当时说后面整合成一个Wordpress插件,现在它来了。第一次制作插件,磕磕绊绊,代码也写的比较粗糙,不过好歹实现了基本功能。
春节之后,将 走心评论 插件新增了后台配置页面,同时做了一些优化,提交到Wordpress官网插件平台进行审核,历时一个多月,中间修改了三回,在3月的最后一天通知我审核通过了。审核的修改意见都是以保证Wordpress的安全性为主。 WordPress官方插件地址:Touching Comments。
插件介绍
每一条评论,都是一个故事!
大家在不同的时间,不同的故事中,发出一条评论。或许就是这么一些不经意的话语给当下的你一丝温暖和感触,我们用这个插件将这些评论选出来,整理成独立页面,方便以后访问时可以让我们重拾当时的心境与温暖。
| 插件信息 | |
|---|---|
| 插件名称 | Touching Comments | 中文名称 | 走心评论,精选评论 |
| 最新版本 | 1.2.0 |
| 发布日期 | 2023-08-15 |
| 最后更新 | 2025-10-23 |
| 更新日志 | 点击查看 |
| WP支持 | 6.0+,优先最新版 |
| PHP版本 | PHP7.3 - PHP8.4 |
| 插件下载 | 点击下载 |
插件使用
使用方式很简单,在Wordpress后台-插件-添加插件,搜索“touching comments”,点击立即安装;或者下载插件,放到Wordpress的插件文件夹,然后后台启用插件。
独立页面展示走心评论可以使用简码方式。
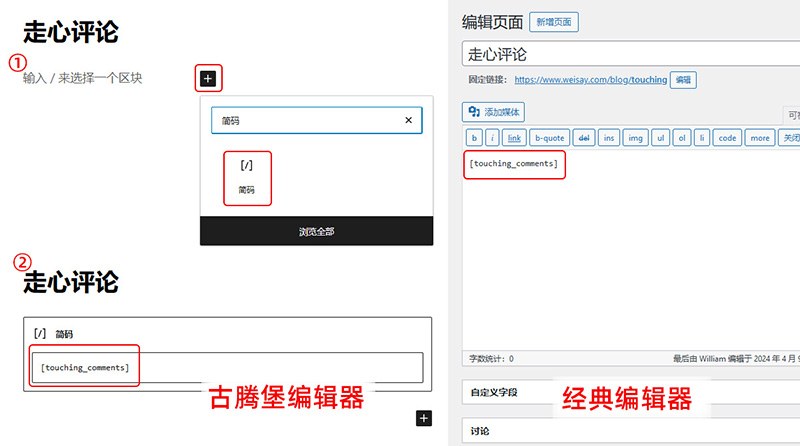
1. 如果使用古腾堡编辑器,编辑页面-添加区块按钮-简码,输入 [touching_comments] ,保存。
2. 如果使用经典编辑器,直接在内容框里面输入 [touching_comments] ,保存。
这样独立页面就能展示你选中的那些走心评论了。
使用提示
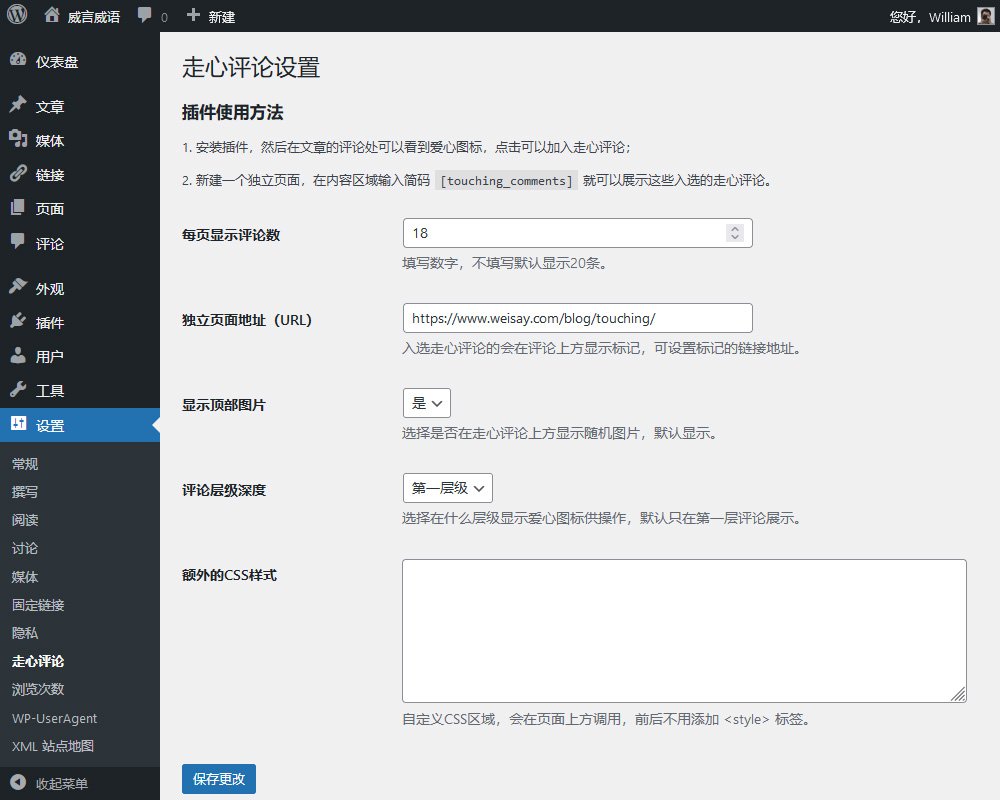
1、新版插件使用瀑布流布局来展示走心评论,尽可能避免原主题对插件样式的影响。同时插件设置页提供了自定义css功能,大家可以根据自己的实际情况去补充走心评论的css,修改为更加符合自己主题的样式。
2、这次插件发布到Wordpress插件平台之后,默认使用英语,我也已经在插件的翻译平台提交了中文翻译,如果你Wordpress是用的简体中文,安装完插件后会提示更新语言。
使用帮助
1、插件原来需要加载了JQuery来实现Ajax的爱心图标点击切换,目前改用原生的Ajax,所以不再需要JQuery的支持了。
2、插件默认24条评论进行分页,启用插件后,设置-走心评论 中可以设置每页评论显示数量。分页功能的使用依赖Wordpress启用评论分页功能,如果插件分页点击不生效,检查 后台-设置-讨论-其他评论设置-分页显示评论 前面的复选框是否已勾选。
3、如果加入了走心评论,那么评论上方会有“入选走心评论”标识,标识有链接可以点击,同样插件设置页面中独立页面地址(URL)填写你自己的走心评论独立页面的链接。
4、插件在独立页面使用时顶部默认加载随机图片,插件设置页面可以选择不展示。
其他补充
我在『Weisay Box』主题和『Weisay Grace』主题中集成了走心评论功能,默认隐藏,可以在主题设置中展示出来。它和主题结合的就比较好一些,评论样式保持了统一,这个里面的走心评论独立页面使用了模板方式来展示。如果你喜欢走心评论功能,也可以将代码移植到你自己的主题中,主要涉及的文件有:functions.php、touching.php、comments-ajax.js、style.css,在代码中搜索“走心评论”能看到相关代码。
使用『Weisay Box』和『Weisay Grace』主题的,就不必再安装Touching Comments插件了,避免代码冲突,毕竟主题已经自带了走心评论功能。
enjoy it.
有什么问题留言。
更新日志
- 使用瀑布流布局来展示走心评论。
- 后台评论页面增加走心评论筛选。
- 新增可选择在后台评论页面显示爱心图标来点击操作
- 新增可选择在不同评论层级显示爱心图标来点击操作
- 只在指定页面类型中加载插件的js和css
- 修复古腾堡编辑器添加简码时json报错的问题
- 新增后台管理功能
- 提交WP官方插件审核,根据审核建议进行多项优化
- 修复部分主题点击走心评论按钮报错的问题
- 走心评论独立页面的评论来源地址调整为具体评论的地址
- 插件发布






我的网站无法启用,真奇怪。
@Diego有报什么错误吗?
对了,你博客无法提交评论,提示:请滑动滚动条解锁
@William先滑动后才能评论,管理员无法把留言加入走心评论
@Diego主要是没有看到什么滑动模块,刚刚又提交了一次,也没有滑动什么,正常提交了。
无法加入走心评论有报什么错误么,可能和其他插件冲突了吧?把安装的其他插件先停用一下看看,能不能加入。🙏🏻
更新到1.2了,看来很快集成到Weisay Grace主题去了
@D.K是的,Weisay Grace新版目前也集成好了,还有其他一点优化,好了就发布更新。
感觉很用心啊,特别是后台配置的更新!不过,希望你的插件别在我这个古董主题上突然罢工,要不然我就得去找心理医生了…