WordPress经典主题『Weisay Simple』是一款界面清爽,功能强大的主题,设置简单,全后台操作,免去修改主题代码的麻烦。
主题下载
Weisay Simple v2.4.0 百度网盘下载:提取码: 6379 (最后更新:2025年11月24日)
主题预览
主题特点
- 主题颜色的变换,除默认风格外,主题后台还提供5种颜色的切换。
- 可分别自定义顶部菜单和导航菜单
- 根据个人喜好,全后台管理操作配置项
- 首页缩略图支持包含WordPress自带特色图片等多种模式的缩略图,详细使用方法见:WordPress特色图像功能详解
- 优化主题SEO,给部分页面自动添加Description和Keywords(分类页想展示Description,必须在后台分类目录管理里面给每个分类添加上描述,不然不显示)
- 文章分页功能,使用方式:文章发表的时候,HTML模式在需要分页的地方添加以下标记:
<!--nextpage-->
主题使用技巧
1、安装主题
下载weisaysimple.zip。可以直接上传后台上传zip来安装主题。或者解压zip将weisaysimple文件夹上传到 /wp-content/themes/ 里面。
2、安装插件
建议安装WP-PostViews,文章的阅读量使用了此插件。
推荐安装WordPress图片插件:Auto Highslide修改版
3、自定义导航菜单
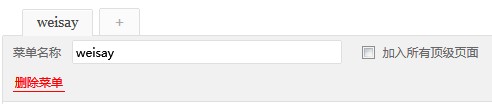
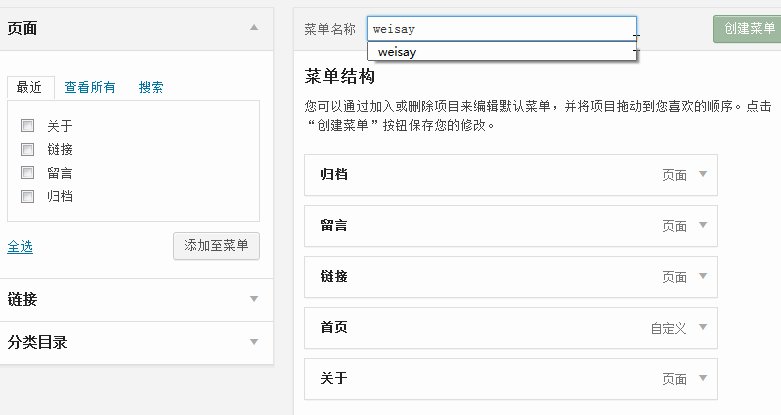
后台----外观----菜单
添加菜单名称
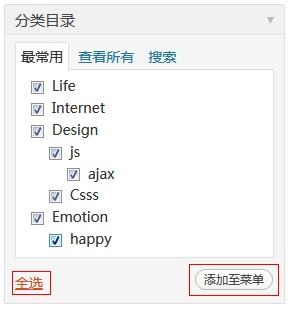
将分类目录添加至菜单
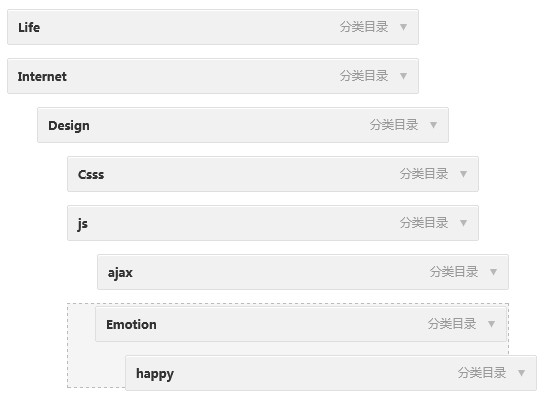
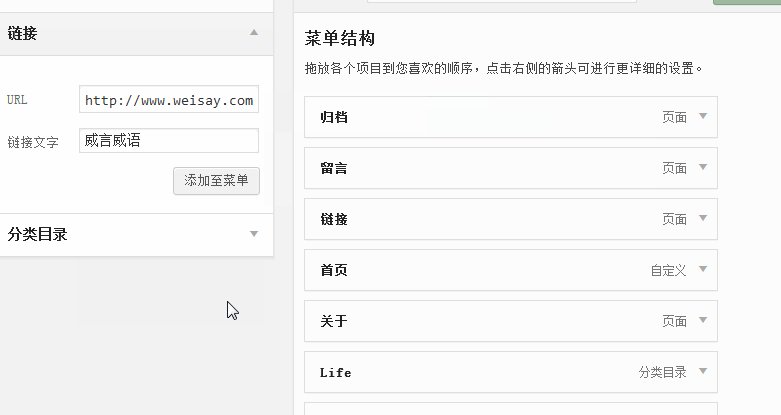
自由排序,分类,想怎么拖动就怎么拖动。
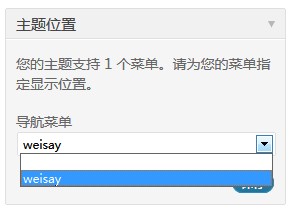
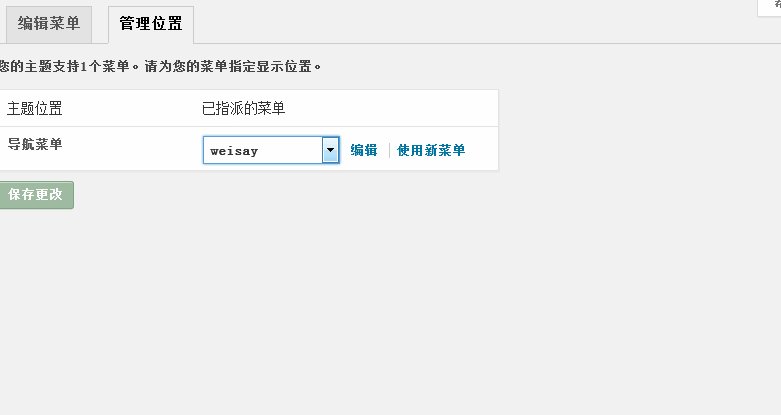
选取菜单显示
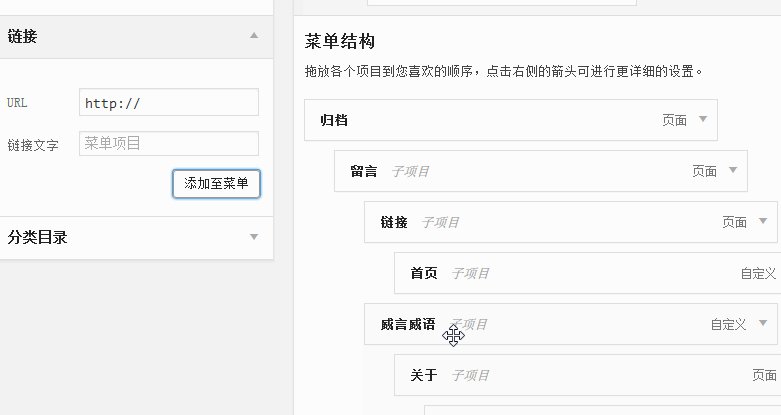
当然你也可以自定义链接,自定义导航菜单确实非常的棒。『Weisay Simple』同样支持无限级菜单,当然这得页面要放得下,效果如下图。
动态操作截图
4、设置主题
安装选择主题之后,点击后台侧边栏“外观”下面的“当前主题设置”进入主题设置界面。其中有2个分类:基础设置、功能设置。里面的配置内容都很简单,大家基本一看就懂。
4.1、基础设置
里面的描述、关键词、建站时间还是建议大家都填一下。其他的大家根据实际情况填写就行。
4.2、功能设置
里面都是基础的功能设置,大多我已经默认选择好了,下面几点我特别说一下。
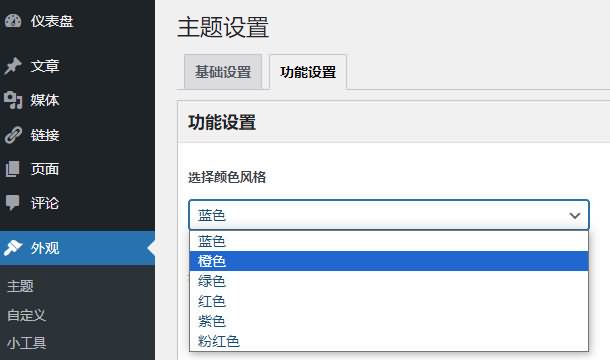
4.2.1、主题颜色风格选择
主题支持六种颜色风格,大家可以根据自己的喜好选择合适的主题颜色。
功能设置-选择颜色风格,点击保存设置就行。
4.2.2、缩略图类型
缩略图类型的选择,有3个选项,比如:特色图片>自定义缩略图>文章第一张图>随机缩略图。表示列表页的缩略图,如果文章有特色图片,就优先显示特色图片,没有则显示自定义缩略图,再没有就显示文章第一张图片,最后若什么都没有设置就显示随机图片了。
特色图片
最好将后台-设置-媒体里面的缩略图大小的宽度调整为280,高度调整为200,避免缩略图展示的时候压缩变形,特色图片的具体使用可见《WordPress特色图像功能详解》。
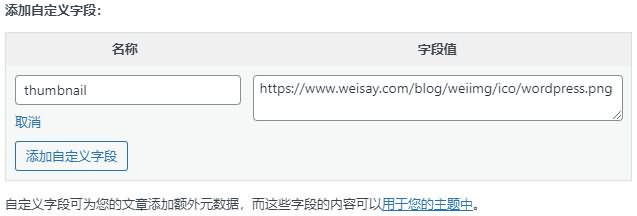
自定义缩略图
在后台文章编辑页面的下方有—自定义栏目。添加自定义栏目,名称必须使用:thumbnail 字段值就是图片路径,建议使用完整图片途径,图片大小建议280*200。如何上述两种都没有,则展示随机图片。
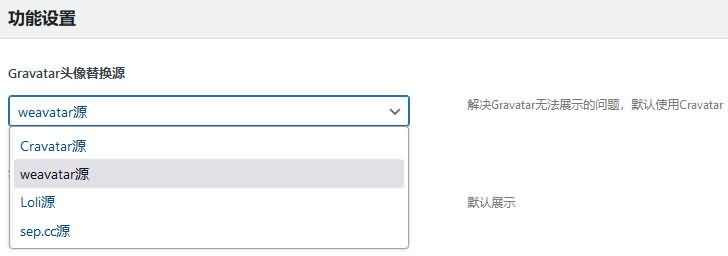
4.2.3、Gravatar头像替换源
由于默认的Gravatar头像在国内无法正常展示,所以配置了几个替换源,都是目前可用的,大家可以根据实际情况选择一个源。感谢那些无私奉献的朋友。
4.2.4、首页展示某分类友链
默认是0,就是展示所有友情链接,如果你有友情链接分类的话,点击后台侧边栏的“链接 – 链接分类”,当你把鼠标放到分类名称上的时候,浏览器下面会显示链接,/wp-admin/term.php?taxonomy=link_category&tag_ID=6&post_type=post…… 。其中tag_ID=6 是我们这里需要的信息,如果你希望把这个了分类的链接放到首页,那么你就将0改为6,那么6这个分类的友情链接就会展示到首页了。
5、独立页面
此次主题提供了3个独立页面,链接、留言、归档,请根据需要进行添加。
主题中link.php是友情链接的独立页面,gbook.php是留言本的独立页面,archives.php是日志存档的独立页面,效果可以看我的博客。
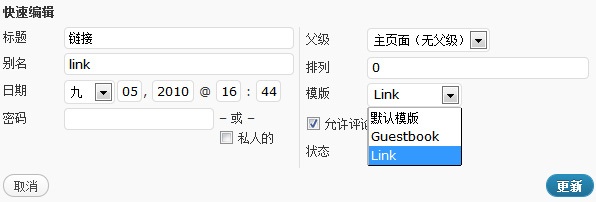
使用方法,新建页面,然后在模板选择中选择Link、GuestBook、Archives。link.php中那些文字你可以自行修改。
6、评论楼层显示问题
主题默认要求发表的评论是新的在最上面,如果你发现你的评论楼层显示不对,请打开 后台-设置-讨论 ,选择 “在每个页面顶部显示【最新】评论”。
7、首页摘要显示问题
虽然主题使用多种方式显示首页文章摘要:WordPress文章摘要多种展示方案,但是还是会有部分朋友会出现一些问题,主要是文章开始没多少文字,然后就是图片或者视频,因为主题设置截取是要有一点字数的,这样就导致首页出现了文章里面的图片或者视频。然后很多人就开始问了,为什么……为什么……
最优解决方案:发表文章的时候,请填写文章摘要(不知道文章摘要在哪里的,后台文章编辑页面的右上角-显示选项,点击之后展开,可以看到摘要,特色图片,自定义栏目等,勾选),填写的摘要就会显示在首页,这样就非常好的避免了上述问题,同时对于SEO而言,也是有一定的好处的。
其他的都是比较简单的,大家看看设置然后摸索下就会了,有什么使用问题,及时反馈。
版权声明
主题页面底部的作者信息敬请保留。
免责申明
用户不得利用本Wordpress主题『Weisay Simple』以任何方式从事违反法律法规及社会公序良俗的行为,用户须对其不当使用行为可能带来的后果负全部责任。
更新日志
- 支持Wordpress6.8+及PHP8.5+;
- 新增英文版,站点语言使用英语时自动启用;
- Gravatar 头像替换源整合,实时获取邮箱头像的加密方式由 md5 改为 sha256;
- 对评论者修改信息、评论表情的前端JS代码进行重构;
- 后台新增更新日志栏目,方便了解主题更新内容;
- 统一主题多个文件的命名规范,独立页面需要重新选择保存;
- 文件加载方式优化,避免子主题路径异常;
- 列表页文章摘要逻辑优化,独立页面新增摘要输入入口,同时SEO描述优化;
- 改进相关日志的推荐逻辑;
- 修正部分代码兼容问题;
- 支持Wordpress6.5+;
- 为Gravatar头像添加alt属性;
- 调整 wp_head() 的位置,减少可能引入官方Jquery导致的兼容问题;
- 支持Wordpress6.0+及PHP8.0+;
- 更新主题后台管理框架;
- 优化较多内容,部分新功能完善;
- 更新WordPress升级5.8+之后兼容问题;
- 更新PHP版本升级7.0+之后兼容问题;















我把十几年前的那一版改改,PHP8继续用。哈哈。
@米粒在线这个主题最新版的已经支持了php8了,虽然这个主题现在用的人很少了,之前还是修复了一加兼容性。
不过自己改也挺好的。
@William威廉哥,有沒有辦法弄個全英文版本?
@巴塘花了几天时间翻译了一下,最新的 v2.4.0 已经集成了英语语言包,站点语言使用英语时自动启用。
@William謝謝啦,下載和使用了這主題,清新快速。
@巴塘这个主题已经是14年前发布的了,现在用的人少很多了。最新的2.4.0版我也检查修正了兼容性,测试了WordPress v7.0开发版和php 8.5,依旧可用。
想想十多年前就用过这款主题
@a little哈哈,现在依旧能用,虽然过时了一些。
好热门的主题啊
@皇家元林哈哈,十几年前的主题了,现在已经没什么人用了。
这么多年,终于看到更新了
@曾经左手烟哈哈,隔一段时间更新一下兼容性,保证主题能用,虽然现在也没什么人用了。
这个主题很有年头了,现在还用人在用 啊
@两天十几年了,现在用的人应该很少了。
请问这个主题支持手机端自适应么?
@严重浪漫不支持哦,目前只有weisay box这个主题支持手机端。
我天呐,1,955,907次浏览,4,347 条评论 ,wordpress 的生态优秀贡献者哈哈 👍🏻
@独元殇这主题当年用的人还可以,所以留言评论的人就比较多一些。