距离上次发布WordPress主题已经有11年了,这期间其实也做过几个主题,也给别人单独定制过,当然还有一些实验品还在我电脑上躺着。有朋友希望我把之前的用的主题weisay box发布一下,于是10月的时候又重新修改了一波,上个主题『Weisay Simple』是11月5日发布的,这次『Weisay Box』也特地安排在了11月5日。
『Weisay Box』这个主题当时我自己应该有使用4、5年吧,这次修改新增功能不多,主要就是改进一些功能写法、处理兼容性和修正Bug。
主题初衷
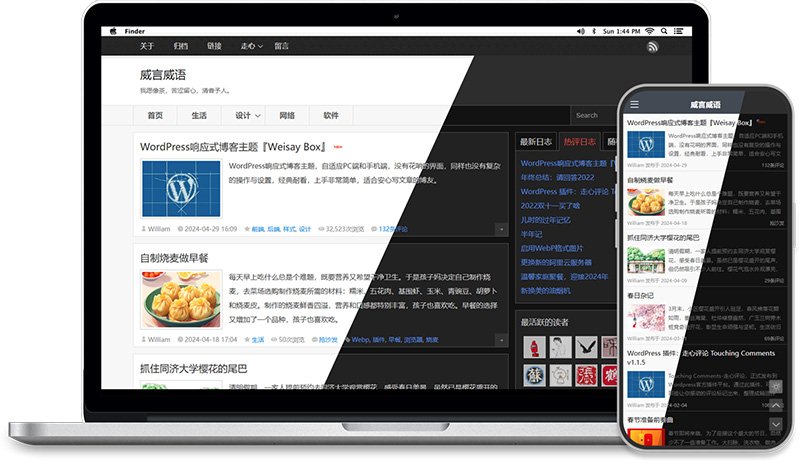
这是一款简单的博客主题,没有花哨的界面,同样也没有复杂的操作与设置,经典耐看,上手非常简单,适合安心写文章的博友。
| 主题信息 | |
|---|---|
| 主题名称 | Weisay Box |
| 最新版本 | 5.2.0 |
| 发布日期 | 2022-11-05 |
| 最后更新 | 2026-01-05 |
| 更新日志 | 点击查看 |
| WP版本 | 6.0+,优先最新版 |
| PHP版本 | PHP7.3 - PHP8.5 |
| 兼容性 | 响应式,自适应PC端和手机端 |
| 兼容性 | FireFox、Chrome、Edge等,不支持IE |
| 外部引用 | mmenu.js 、 Options Framework、Prism.js |
| 主题下载 | 百度网盘下载 、 Github下载 |
| QQ群 | 182873723,研究主题使用技巧 |
主题预览
主题使用
主题使用应该是非常简单的,自带留言、友情链接、归档3个独立页面,后台进行简单设置之后就能愉快的使用起来。
1、安装插件
建议安装WP-PostViews插件,除了可以展示文章阅读数量外,主题侧边栏自带了分类热门日志需要这个插件的支持,当然,如果你不看重阅读数量这些虚名,不安装也没有问题,就是不展示罢了。
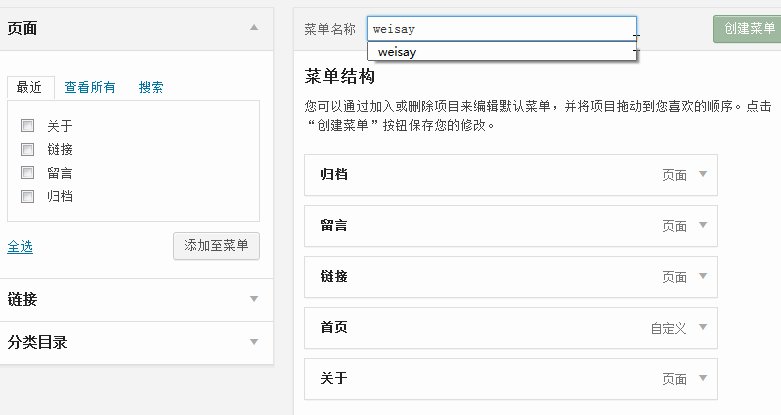
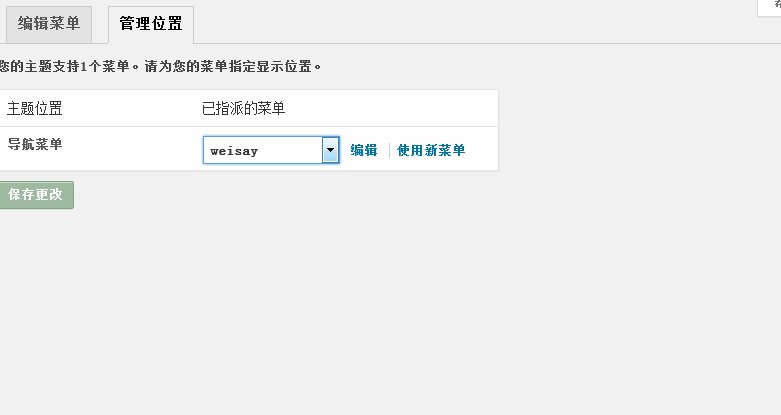
2、自定义导航菜单
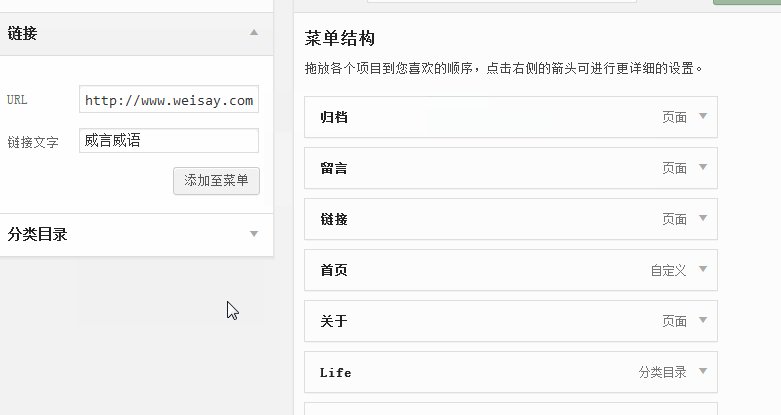
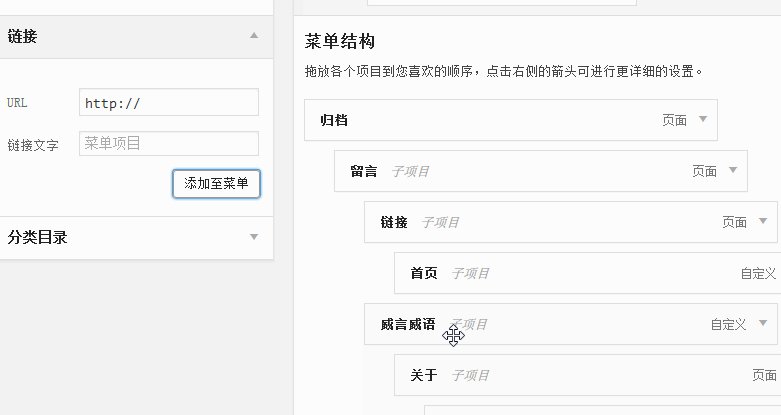
后台-外观-菜单,可以进行菜单的编辑,主题带了3个菜单配置,一个是PC页面顶部位置,一个是PC页面的网站标题下方,一个是移动端左侧展开的导航,都支持无限层级展示。建议PC顶部放独立页面,网站标题下方的导航放博客分类,移动端左侧导航放两者合一。菜单的编辑与设置件下图。
移动端左侧展开的导航主要使用mmenu.js,早年我使用的是JQuery版本,发现目前新版已经不依赖JQuery了,也放弃了对 IE 的支持,功能也有改进,所以这次主题也升级到了V9.1版。
所以移动端导航集成了搜索,多级菜单及展示子菜单的数量,登录用户在侧边栏底部新增后台的仪表盘链接。
3、评论楼层显示问题
主题默认要求发表的评论是新的在最上面,如果你发现你的评论楼层显示不对,请打开 后台-设置-讨论 ,选择 “在每个页面顶部显示【新的】评论”。主题支持评论嵌套,嵌套的层数可以在“最多嵌套 X 层”中选择。
4、主题设置
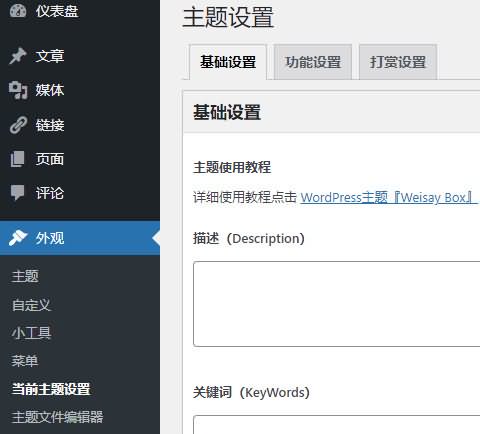
主题后台管理使用了Options Framework框架,安装选择主题之后,点击后台侧边栏“外观”下面的“当前主题设置”进入主题设置界面。
有3个分类:基础设置、功能设置、打赏设置。里面的配置内容都很简单,大家基本一看就懂。
4.1、基础设置
里面的描述和关键词还是建议大家都填一下。其他的大家根据实际情况填写就行。
4.2、功能设置
里面都是基础的功能设置,大多我已经默认选择好了,下面几点我特别说一下。
4.2.1、缩略图类型
缩略图类型的选择,有3个选项,比如:特色图片>自定义缩略图>文章第一张图>随机缩略图。表示列表页的缩略图,如果文章有特色图片,就优先显示特色图片,没有则显示自定义缩略图,再没有就显示文章第一张图片,最后若什么都没有设置就显示随机图片了。
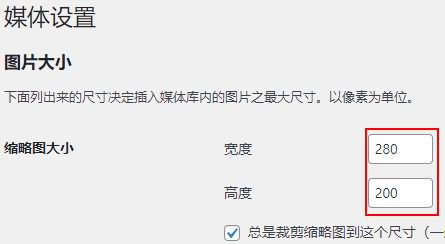
特色图片
最好将后台-设置-媒体里面的缩略图大小的宽度调整为280,高度调整为200,避免缩略图展示的时候压缩变形,特色图片的具体使用可见《WordPress特色图像功能详解》。
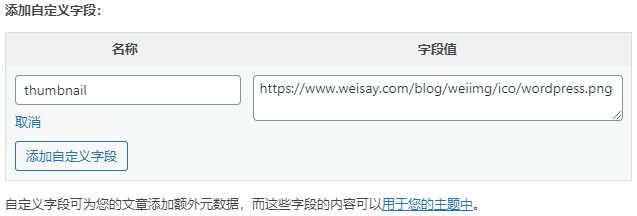
自定义缩略图
在后台文章编辑页面的下方有—自定义栏目。添加自定义栏目,名称必须使用:thumbnail 字段值就是图片路径,建议使用完整图片途径。
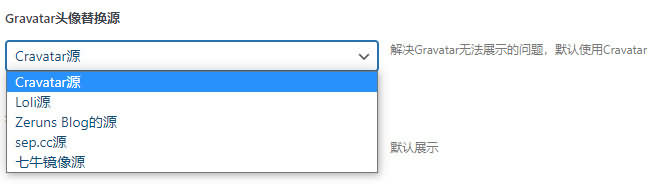
4.2.2、Gravatar头像替换源
由于默认的Gravatar头像在国内无法正常展示,所以配置了5个替换源,都是目前可用的,大家可以根据实际情况选择一个源。感谢那些无私奉献的朋友。
4.2.3、是否开启代码高亮功能(Prism.js)
使用的 Prism.js 来实现代码高亮功能,默认不开启,想要使用的首先需要选择开启。
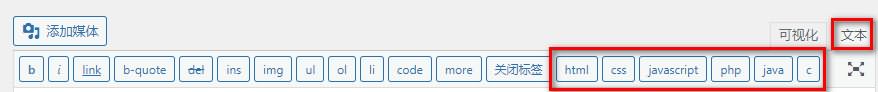
如果你用的是经典编辑器,在文本模式下,我新增了一些快捷按钮,包含常用代码格式,方便代码嵌入。
如果你用的区块编辑器(古腾堡),在插入代码区块后,在右侧的“区块”里面找到“高级”。
点击“高级”,在下面的“额外的CSS类”的里面加上
line-numbers language-xxx
其中xxx改为实际代码语言的名字,比如:php、css、javascript
Prism.js 的使用也可以参考 Prism.js的使用方法。
4.2.4、是否展示走心评论
默认不展示,开启展示最好将下面的“输入您的走心评论独立页面链接”里面的链接填上,这样走心评论标识上的链接点击可以进入走心评论独立页面。
走心评论独立页面使用的模板方式加载,新建独立页面,模板中选择Touching,保存就可以了。具体使用可以参考 WordPress 插件:走心评论 Touching Comments,基本比较类似。
4.2.5、首页展示某分类友链
默认是0,就是展示所有友情链接,如果你有友情链接分类的话,点击后台侧边栏的“链接 – 链接分类”,当你把鼠标放到分类名称上的时候,浏览器下面会显示链接,/wp-admin/term.php?taxonomy=link_category&tag_ID=6&post_type=post…… 。其中tag_ID=6 是我们这里需要的信息,如果你希望把这个了分类的链接放到首页,那么你就将0改为6,那么6这个分类的友情链接就会展示到首页了。
4.3、打赏设置
如果选择展示文章下方的打赏功能,那么必须要上传图片,支付宝和微信的二维码图片。
其他的就靠大家摸索了,有使用bug或者不清楚的可以留言。
版权声明
主题页面底部的作者信息敬请保留。
免责申明
用户不得利用本Wordpress主题『Weisay Box』以任何方式从事违反法律法规及社会公序良俗的行为,用户须对其不当使用行为可能带来的后果负全部责任。
主题下载
Weisay Box主题 百度网盘下载:提取码: vh8h
更新日志
- 评论交互:新增评论回复邮件通知功能,提升互动及时性。
- 评论安全:支持基于后台「禁止使用的评论关键字」拦截评论提交,并新增非中文评论屏蔽机制。
- 主题扩展:网站头部与底部新增自定义板块,可支持插入内联 CSS、JavaScript 及统计脚本等代码。
- 编辑器控制:新增经典编辑器启用开关,并支持控制 <head> 中区块编辑器相关内联样式的输出。
- 评论数更新:修复评论标题中数量自动 +1 的问题,同时解决评论数带千分位时计算错误的 bug。
- 后台管理:主题设置分组结构调整,并优化设置项文案,配置逻辑更清晰。
- 后台管理:新增旧版小工具开关、主题更新提醒与更新日志栏目,管理更便捷。
- 标签页面:新增“标签云集”与“标签索引”,内容导航更多样。
- 页面布局:“走心评论”升级为1-4列可调瀑布流;新增“无侧边栏”模板,阅读更专注。
- 性能缓存:热评日志与活跃读者模块加入缓存,加载更迅捷。
- 资源加载:优化头像替换源与文件加载逻辑,显示更稳定。
- 评论交互:重构评论信息与表情前端代码,互动更流畅。
- 内容SEO:独立页面新增摘要入口并优化SEO;友情链接页新增内容展示区。
- 代码规范:统一文件命名与容器规范,维护性提升(部分独立页面需重选保存)。
- 实时获取邮箱头像地址的加密方式由md5改为sha256;
- 日志归档的函数名称规范;
- 主题设置的相关if判断写法优化。
- 后台主题设置中新增友情链接页面不展示链接描述的选项;
- 后台主题设置中新增是否展示导航栏搜索框的选项,并对空搜索进行限制;
- 列表页摘要展示判断优化;
- 文章页SEO的description展示优化,去除可能的换行。
- 后台主题设置中新增可自定义侧边栏热门日志天数范围
- 在大分辨率下新增1400px宽度的自适应样式;
- 调整自适应不同分辨率下页面字体大小。
- 链接hover颜色调整,保持页面统一;
- 调整 wp_head() 的位置,减少可能引入官方Jquery导致的兼容问题;
- 走心评论细节优化,并由原来只有第一层评论可以加入走心改为所有评论都可以。
- 友情链接页面改版,展示网站图片及站点描述;
- 为Gravatar头像添加alt属性;
- 图文混排及表格溢出优化。
- 发表评论框右侧头像显示逻辑优化;
- Gravatar头像源判断优化;
- 文章归档页优化。
- 归档页面js整合优化等;
- 暗黑模式切换样式优化等。
- 修复必须登录才能发表评论的样式错位;
- 走心评论独立页面评论来源地址调整为具体评论的地址。
- 集成走心评论功能
- 规范页面部分class名称;
- 修复评论提交后再次编辑无权限的问题
- 修正Wordpress在不同语言下分页错位的问题
- 新增代码高亮功能,使用 Prism.js 实现
- 处理安卓微信浏览器打开侧边栏错位问题;
- 之前引入的mmenu.js插件v9.2版,在安卓微信浏览器中打开侧边栏错位,故调整mmenu.js插件为v9.1.1版。
- 新增暗黑模式,可以手动切换;
- 暗黑模式:会在晚上23:00 - 早晨5:00自动变为暗黑模式。
- 移动端:表格、tag、评论框等样式更新
- 主题发布













如何不显示随机图片?文章中有图片就显示,没有就不显示。
@111目前主题没有这样的功能,只可以文章有图片使用第一张图片,没有图片就展示随机图片。
不懂就问,我发现自动缩略图功能,在文中有img代码的时候,缩略图就不显示随机缩略图,这个有方法修复吗,威大师!
@林三看看主题设置里面的 缩略图类型,选择的哪一个,你应该选择了第3种方式,想只显示随机缩略图,就选第一种。
主题的颜色怎么默认浅色?
@white主题会根据时间自动切换展示模式,白天展示浅色模式。
如何取消模板中菜单搜索
@md看你现在用的weisaysimple主题,weisaybox主题不想要菜单中的搜索,可以打开header.php,将其中52-58删掉就行。
老哥请问你现在的网站用的是哪个主题
@老白博客目前我在用的没有发出来,有时间整理一个通用版出来。
@William好的老哥,那我时刻关注🤣🤣
@William同样关注着,哈哈
捕获大佬一枚,主题很棒
@满心谢谢~😁
四川广电网宽带能打开你的网站,但是显示不了文章图片,联通宽带正常
@不凡图片使用了又拍云的图片存储服务,可能对广电网的支持不好。
@William昨晚访问你的网站,打开网页的响应时间是四五秒,我以为用的海外服务器,然后今天看到页底有ICP备案,查了下是阿里云的国内服务器,建议检查一下网页加载慢的问题。
@不凡用的阿里云99一年的服务器,有时候会出现卡顿的情况。
更新了6.7版本之后,侧边栏的热门日志不会显示出来了
@别无所求我升级到6.7,然后测试了一下,侧边栏的热门日志是正常展示的。
你再检查一下:
1、首页是不展示热门日志的,文章页和独立页面才展示热门日志;
2、确认一下你各个文章分类文章发表的时间,主题默认只展示最近365天的热门文章,如果你文章发表间隔时间较久导致不展示文章,可以修改主题的functions.php文件,大概128和158行,各有一个365,你可以调大;
如果上面的还不行,可以留下网址,我看一下。
@William把sidebar.php文件的几行代码删掉了又正常了
你这个主题评论。简洁大气,还有手机版。
@老罗这款主题之前也用了很长一段时间,我自己也是挺喜欢的。
您好博主,请问一下您网站左边的文章目录是自己写的还是什么插件吗
@等等我有放教程,具体可以看这篇文章:
https://www.weisay.com/blog/wordpress-multilevel-article-index.html