今天网上随便乱窜,然后发现了一个很不错CSS3下拉菜单的演示,很不错,配色我也比较喜欢,所以有必要分享一下。
是一个类似MAC风格的多级下拉菜单,这个效果使用了 border-radius, box-shadow, 和 text-shadow 属性。它在 Firefox,Safari 和 Chrome 上的渲染效果都很赞,IE8以下的就不谈了。
CSS3应该是时下一个比较热门的话题,虽然现在没有唯一的标准,而且浏览器的支持也不是很好,特别是在天朝这个特殊的国度,IE6依然是一个难以逾越的鸿沟。不过这不妨碍对新技术的追求。
这个菜单带有多级分类,可惜PJBlog不支持多级分类,不然使用起来将会是非常漂亮的。
看原文你就点击这里
看演示你就点击这里
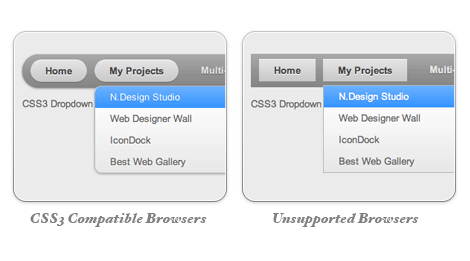
下面的图片展示的是浏览器支持CSS3和不支持CSS3时菜单样子的对比。

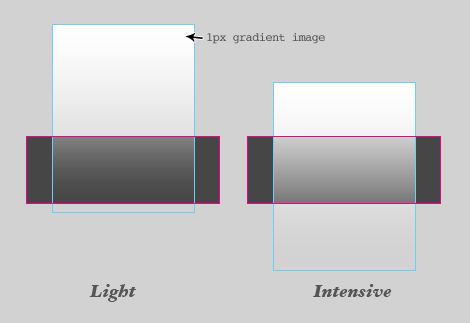
使用一个渐变图层
一个白色过渡到透明的图片被用来实现渐变效果。因为新CSS3渐变功能不是所有的浏览器都支持的,渐变的背景图片是更安全的选择。

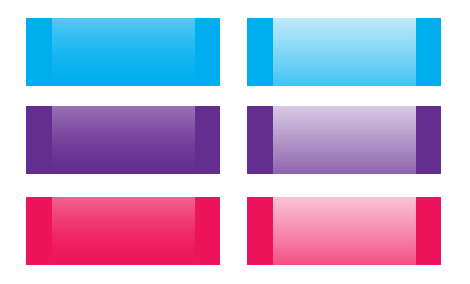
渐变的强度是可以通过改变图片上下偏移量来实现的,此外,渐变颜色可以很容易地通过改变背景颜色调整。

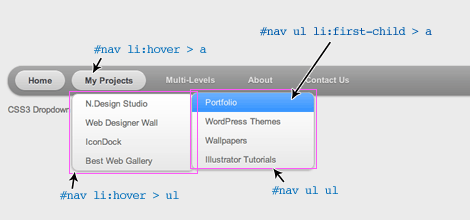
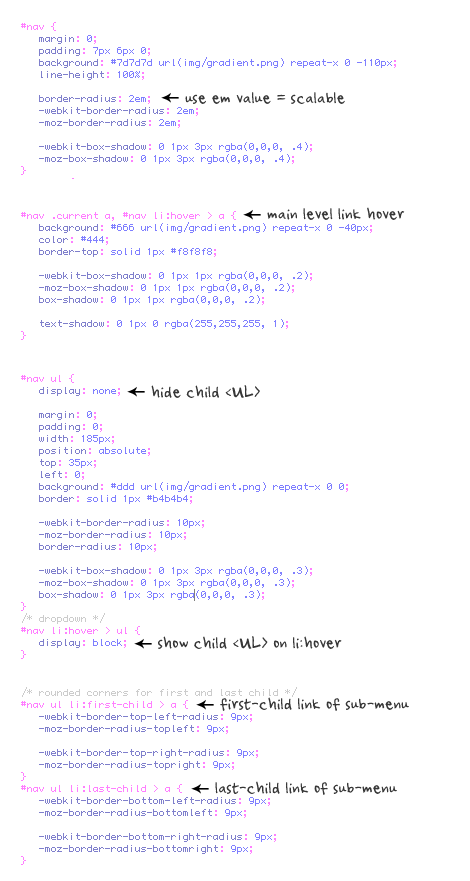
我不会一行一行地解释CSS代码。下面的图片重点说明了,这个这个下拉菜单是如何编码出来的关键。






我一直把那个css这个文件的隐藏功能没有搞明白,还是因为自己是新手,慢慢学习吧
@怎么去痘印CSS隐藏?貌似藏不住,CSS目前的技术是藏不住,再怎么藏都是能看到的
好像挺好看的
技术文章,路过
浏览器的不统一造成技术的偏差,很多好的东西都实现不了,对于网站开发的人来说的确是个悲哀。。
@QuietBoy是的,特别是IE6,现在是深恶痛绝。真希望微软强制升级IE6