随着现在浏览器越来越多,分辨率越来越大,一些朋友跟我反馈说主题在他家大分辨率的电脑上面看着好小,能不能如果能支持大分辨率主题就好了。
目前很多设计已经开始完全的自适应设计了,就是随着分辨率的不断变化,设计就呈现不一样的展示效果,这种被成为“自适应网页设计”,也叫“响应式网页设计”。我个人不是很喜欢这种完全自适应的设计,我更加倾向于某一段分辨率用一个样式,在这个分辨率比例之间的,都是一样的展示。
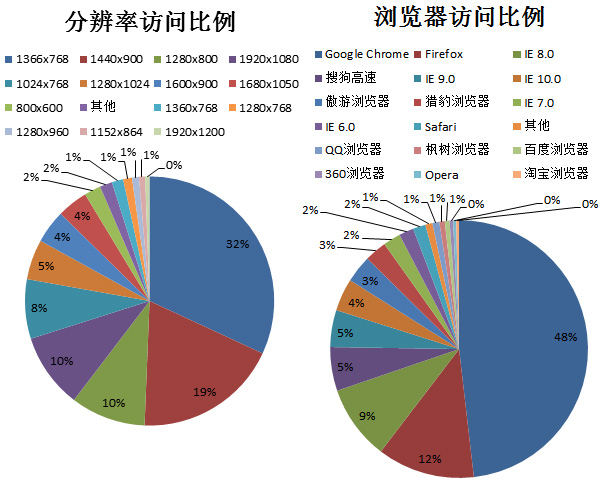
然后我就仔细看了下博客访问的浏览器及分辨率,然后发现确实需要设计一套使用大分辨率的主题。

浏览器中谷歌浏览器+火狐浏览器就达到了60%,谷歌浏览器基本就占到了半壁江山。记得2012年末总结的时候谷歌浏览器是41.4%,现在都48%了。估算下来新式浏览器+IE9+IE10+有Chrome核的国内浏览器比例应该超过75%了。
分辨率,如果我们说1024是标准的分割线的话,那么大分辨率的比例接近90%,超过1028的占到85%以上。
这也使得原本990px的设计不再那么科学了,研究了一些网站,目前大分辨率下用的基本算是1190px。
于是花了十分钟的时间,调整了下宽度,应该使用新式浏览器的同学看到的应该是1190px宽度的主题了。其实使用了基础的CSS3 Media Queries,算是提前先感受下,不过这类简单线条型的主题改起来也还可以,不会难看,虽然粗犷了点。
本来想兼容下IE8及其更低版本的,不过加载了那个css3-mediaqueries.js之后发现效率貌似受到了点影响,同时导航也有点问题,索性就去掉了,必将我博客访问用户还是新式浏览器的用户居多的。
之前准备写一个手机主题的,写了一小半了,目前还在用着,可以用手机打开我博客试试,其实我准备写一个类似app效果的一个手机主题,左右展开,瀑布流加载,不过写了一半之后发现,在我iphone上面还可以,在一些安卓手机上打开之后,很卡,这让我很伤心,就这样荒废在那边了,最近在学习这个CSS3 media,准备还是用这种方式来定义一个主题,支持手机竖版,横版,ipad版等等,同时准备折腾下Retina(视网膜)屏幕的Web表现。
貌似还是有点小压力啊。come on!



现在真是笔记本的天下,1366*768太猛了
@西门主要是现在出的笔记本大多都是1366*768的分辨率,我的笔记本是1280*800的,看来是很老了。
Weisey Simple 支不支持?

膜拜大神……
看你的网站的一般都搞技术滴 当然大多人都是chrome+firefox 哈哈
@天津SEO恩啊,所有就可以考虑多一些前端特色的东西出来。
威哥,文章中用的什么统计工具?显示这么详细还有分辨率和浏览器。求推荐
@一只羊博客就用的百度统计啊
支持火狐、chrome!