上一个主题已经使用了一些CSS3效果了,不过不是很明显,只是局部使用一些。最近在研究CSS3,于是就做了一个类似Apple的主题。
这个主题是在Chrome下写,当然Chrome下效果最好,CSS3的效果真的很不错,我只是粗略的研究了下,使用的一些常见的CSS3效果。使用的最多的就是圆角了,这样可以减少不少的图片,当然了目前IE下是看不到效果了,这次我就忽略IE的视觉感受了,虽然最后我也Hack了IE6、IE7。其实特想放弃IE6,奈何中国IE占据半壁江山啊!
虽然说是仿Apple风格,其实就只有导航用了点Apple的样子,这个主题完全一次CSS3的练习。这套风格有哪些CSS3的特点呢,我来介绍下。

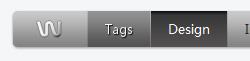
导航,虽然Apple的样子在那儿,但是我自己也设计了几种式样的,推翻再设计,再推翻,再设计,终于弄成了现在的样子。
本来前面没有那个标志的,然后随便画了个,用了一个判断来添加了一个class,省得修改很多源码了。
导航主要用到的圆角border-radius和阴影box-shadow。导航上的文字在hover的时候使用了文字阴影text-shadow。
关于这个圆角,Chrome内核webkit对于圆角有自己的私有属性: -webkit-border-radius,但是我在使用的时候发现目前版本的Chrome 5.0.375.86支持公共的圆角属性:border-radius,而FireFox则不能,必须使用-moz-border-radius才有圆角效果。这个还有待研究。

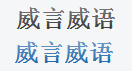
网站标题,给他加了个链接,貌似原始的就PJBlog网站标题没有连接,其他类型的博客都有,当然PJblog标题加个链接也是很容易的。标题使用了CSS遮罩/蒙板效果,同时在鼠标hover的过程有一个渐隐,这个只有Chrome和Safari支持。

查看更多,乍一看以为这是一个典型的web2.0的图标,其实这个完全是CSS3写出来的,我很喜欢这个。她用到了背景的渐变gradient,圆角border-radius,阴影box-shadow,边框。

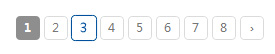
分页,分页使用了圆角效果,鼠标划过hover时使用放大功能,放大1.1倍,本来使用了Chrome下旋转效果的,但是就是没有显示出来,有点小郁闷。

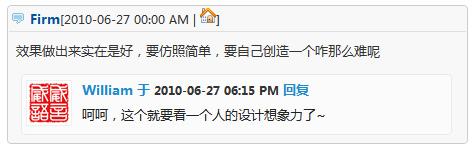
然后就是评论框,留言框,登陆框,回复框等都使用了圆角功能,圆角是使用最多的了。
本来中间的整个body我都不想用图片的,但是我在做的时候发现,留言板页面,对id="Tbody"的定义无效,不知道什么原因,感觉有点奇怪,不然就更加完美了。最后导致我一个想法没有实现的出来,那是一个很不错的构思,希望下次能用的上。

PS:经木本无心的提醒,找到了对Tbody单独定义时留言本插件无法正常显示背景颜色或者背景图片的BUG,想看看的可以点这里。
这样就直接对Tbody定义而不用担心留言板页面背景显示不出来了。实现了与之前使用图片才有的效果,这样就可以省掉2张图片。
之前的一个构思,在上上个皮肤中已经使用过了,就是友情链接置于博客底部,这次只是修改的更加完美一些了,在修改这个留言板显示BUG之前,他是显示在博客主体框子里面的,改好之后,我就可以将其单独列出来,这样就更加美观一些了。
这次还顺带研究了下 CSS Sprites,很不错的东西,有时间再探讨下。
CSS3还在学习研究之中,感觉非常有意思,下次继续努力。
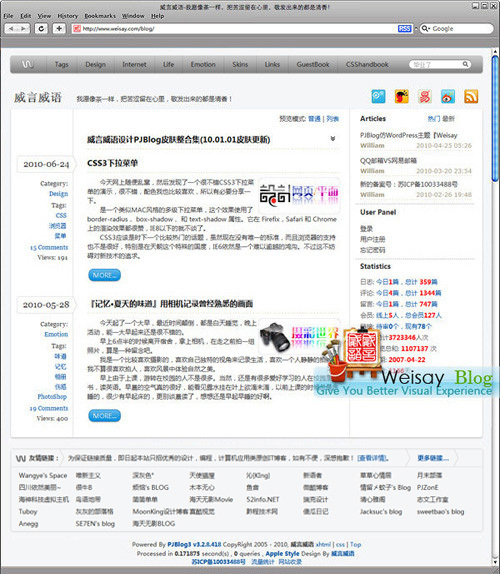
整体预览:





博主经常换主题啊,这个挺好的。
@airmax呵呵,那个还是之前用PJBlog时用的
不懂 我什么都不懂啊 怎么办
很干净的皮肤...赞一个
@竹海听涛呵呵~谢谢~
威兄,你太威武了。
@cslover呵呵,随便瞎搞搞~
你再捣鼓捣鼓都不像是pj了就。
@jacksuc外在变化再大,内核还是PJBlog,嘿嘿
挺好看,支持一下。
常换模板也不降权?
@微酷应该有些影响,现在我的主题常常修改一些代码。不过无所谓了,自己做的开心就好
这皮肤很干净 赞一个~
CSS3的圆角真的很不错,可惜我还可耻的在用IE7...
@深灰色CSS3最实用的就是圆角了,IE7可以升级到IE8了