淘宝网有着国内数一数二的UED团队,所以淘宝的前端是很强悍的,在很多细节方面他们都追求至善至美。
今天的说的这个效果最初是在淘宝上看到的。
随着IE9的推出,浏览器又掀起一番大战,除了IE9利用图形显卡加速这一特性外,还有什么值得我们关注的呢?看到这里,聪明的你肯定想到那就是IE9的将网页转变为桌面应用的功能,的确,我们可以直接将选项卡拖动到开始栏上,让其成为一个按钮,下次访问时就可以直接双击这个按钮来启动这个网页“程序”,这也被称为“固定网站”功能,是不是很方便呢?微软推出一些特定的meta元标签来让网页开发者自己定制应用程序的行为,让我们看看都有哪些功能吧。
通过 MSDN上的介绍 我们知道可供定制的主要有:
•设置固定网站的起始页
•指定当鼠标指针悬停在任务栏和桌面上的固定网站按钮上时出现的工具提示文本
•限制浏览器窗口的初始大小
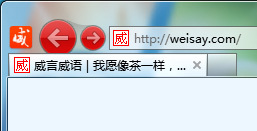
•自定义固定网站浏览器窗口中“后退”和“前进”按钮的颜色
•向跳转列表添加静态任务
如bing.com的实例。
<meta content="Bing" name="application-name" /><!--指定应用程序的标题-->
<meta content="Bing" name="msapplication-tooltip" /><!--指定tooltip,当鼠标悬停在选项卡或图标时出现-->
<meta content="width=1024;height=768" name="msapplication-window" /><!--指定初始网站的大小,每次打开将处于这样的大小下-->
<meta content="/" name="msapplication-starturl" /><!--浏览器后退和前进按钮的颜色-->
淘宝的那种就多了点内容,结合了Windows 7的Jump List功能的导航,显得更加的个性。
<!--[if IE 9 ]>
<meta name="application-name" content="淘宝网 - 淘!我喜欢" />
<meta name="msapplication-tooltip" content="淘宝网 - 淘!我喜欢" />
<meta name="msapplication-task" content="name=淘宝商城;action-uri=http://www.tmall.com/;icon-uri=http://img02.taobaocdn.com/tps/i2/T1bZNxXjXjXXXXXXXX.png" />
<meta name="msapplication-task" content="name=聚划算;action-uri=http://ju.taobao.com/index.htm;icon-uri=http://www.taobao.com/favicon.ico" />
<meta name="msapplication-task" content="name=登录;action-uri=https://login.taobao.com/member/login.jhtml;icon-uri=http://www.taobao.com/favicon.ico" />
<meta name="msapplication-navbutton-color" content="#FF6600" />
<link rel="shortcut icon" href="http://www.taobao.com/favicon2.ico" type="image/x-icon" />
<![endif]-->
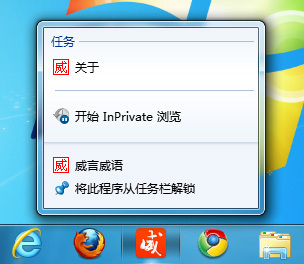
我自己的内容并没有淘宝的多,我只加了一个“关于”。
<!--[if IE 9 ]>
<meta name="application-name" content="威言威语" />
<meta name="msapplication-tooltip" content="威言威语" />
<meta name="msapplication-task" content="name=关于;action-uri=/blog/about;icon-uri=/favicon.ico" />
<meta name="msapplication-navbutton-color" content="#db0b0b" />
<link rel="shortcut icon" href="/favicon2.ico" type="image/x-icon" />
<![endif]-->
大家不难看出content后面指示了每个Item项目的配置,其中name代表显示的名称,action-uri代表跳转的地址,icon-uri代表前面的小图标地址,怎么样是不是很容易?
当然了小图标ico的自己去做一个,这一个图标得包含32px和16px两个大小,这样在地址栏上显示16px的,而在开始栏上显示32px的那个图标。如我网站的favicon2.ico就是这样的,我是用IconWorkshop做的,比较简单,大家也可以试试。
如果想深入研究的话建议参考微软的MSDN文档《固定网站开发人员文档》 。





ie9都出了,我还在用ie6呢。。。
@下午茶额,IE6 ~~~古董啊
还是喜欢用Google Chrome 浏览器
@憨豆先生我喜欢FireFox~
受教了,只是ie9有些网站不兼容,呵呵
@绿子弹还好吧,兼容性还是比较高的