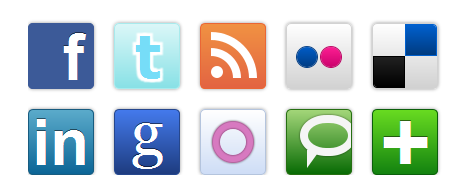
今天在网上搜寻各个网站的图标,于是就发现了这个,用CSS3绘制的网站的图标。这个算是比较初级的,一些圆角,阴影,渐变。不过正是因为不算很复杂,所以对于刚研究CSS3的童鞋来说还是很有帮助的,很多复杂的CSS3效果也是从简单的开始的。
于是我就记录了下来,大家一些学习下,有时间我写几个国内的SNS网站的图标出来玩玩,算是学习的收获。
Html代码比较简洁,当然,精华都在CSS里面。
原文地址:Pure CSS social media icons 完整的CSS:这里 演示地址:

<ul>
<li class="facebook"><a href="#non" title="Share on Facebook">Facebook</a></li>
<li class="twitter"><a href="#non" title="Share on Twitter">Twitter</a></li>
<li class="rss"><a href="#non" title="Subscribe to the RSS feed">RSS</a></li>
<li class="flickr"><a href="#non" title="Share on Flickr">Flickr</a></li>
<li class="delicious"><a href="#non" title="Bookmark on Delicious">Delicious</a></li>
<li class="linkedin"><a href="#non" title="Share on LinkedIn">LinkedIn</a></li>
<li class="google"><a href="#non" title="Bookmark with Google">Google</a></li>
<li class="orkut"><a href="#non" title="Share on Orkut">Orkut</a></li>
<li class="technorati"><a href="#non" title="Add to Technorati">Technorati</a></li>
<li class="netvibes"><a href="#non" title="Add to NetVibes">NetVibes</a></li>
</ul>
CSS,首先是整体CSS的定义
ul {
list-style:none;
padding:0;
margin:0;
overflow:hidden;
font:0.875em/1 Arial, sans-serif;
}
ul li {
float:left;
width:66px;
height:66px;
margin:20px 20px 0 0;
}
ul li a {
display:block;
width:64px;
height:64px;
overflow:hidden;
border:1px solid transparent;
line-height:64px;
text-decoration:none;
/* css3 */
text-shadow:0 -1px 0 rgba(0,0,0,0.5);
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px; /* standards version last */
}
ul li a:hover,
ul li a:focus,
ul li a:active {
opacity:0.8;
border-color:#000;
}
举例RSS图标的实现
.rss a {
position:relative;
width:60px;
padding:0 2px;
border-color:#ea6635;
text-transform:lowercase;
text-indent:-186px;
font-size:64px;
font-weight:bold;
color:#fff;
background:#e36443;
/* css3 */
-moz-box-shadow:0 0 4px rgba(0,0,0,0.4);
-webkit-box-shadow:0 0 4px rgba(0,0,0,0.4);
box-shadow:0 0 4px rgba(0,0,0,0.4);
background:-webkit-gradient(linear, left top, left bottom, from(#f19242), to(#e36443));
background:-moz-linear-gradient(top, #f19242, #e36443);
background:linear-gradient(top, #f19242, #e36443);
}
/* create circle */
.rss a:before {
content:"\00a0";
position:absolute;
bottom:10px;
left:10px;
width:12px;
height:12px;
background:#fff;
/* css3 */
-moz-border-radius:12px;
-webkit-border-radius:12px;
border-radius:12px;
}
/* create the two arcs */
.rss a:after {
content:"\00a0";
position:absolute;
bottom:10px;
left:10px;
width:22px;
height:22px;
border-style:double;
border-width:24px 24px 0 0;
border-color:#fff;
/* css3 */
-moz-border-radius:0 50px 0 0;
-webkit-border-radius:0 50px 0 0;
border-radius:0 50px 0 0;
}
其实这个并不是很复杂,画的这些图标用的基本都是类似的CSS,提供的只是一种思路,看自己从简单的东西发掘出什么。


呵呵,不错,这种图标都好漂亮呀!
cool!!