很多人在写前端代码的时候比较头疼的就是要打很多代码,效率会特别低下,因为需要敲打很多尖括号,而且很多标签都需要闭合标签等。
Zen Coding就是一个比较不错的编辑器插件,不过比较老了,而现在的Emmet则是Zen Coding的升级版,由Zen Coding的原作者进行开发等。
Emmet能够在最大程度上减少我们书写代码的工作量,你只需要写出极其简短代码片段,比如:比如输入“!”或“html:5”,然后按Tab键。Emmet就可以帮助你输出完整的html代码结构。目前Emmet支持的编辑工具有:Subline text,Eclipse/Aptana,TextMate,coda,Komodo Edeit,Notepad++,PSPad,textarea,CodeMirror,Brackets,NetBeans,Adobe Dreamweaver等。
Emmet需要 Python Script 的支持,因此这两款插件必须同时安装才能使用。
我比较喜欢Notepad++编辑器,所以就记录一下再Notepad++上安装Emmet。
首先到 Notepad++ 官网下载安装该软件。
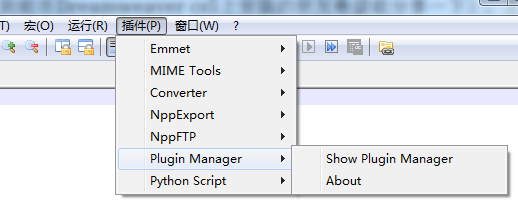
安装成功后进入菜单栏->插件->Plugin Manager->Show Plugin Manager
在Installed选项卡中勾选Emmet安装即可,如果你想手动安装你可以进入Emmet官网对应的Notepad++插件出下载,下载地址:Emmet插件。
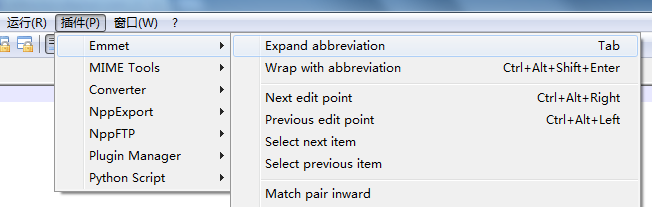
安装成功后可以在插件栏中目找到Emmet选项,在这里查看Emmet插件所使用到的快捷键,以下是本人设置设置好的快捷键Tab。
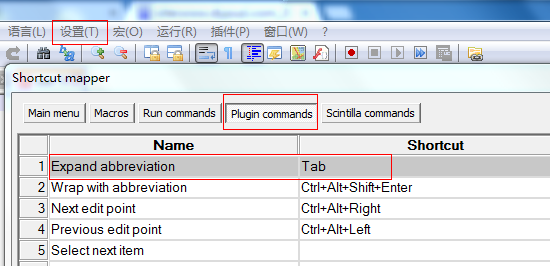
Emmet官网建议将TAB设置成快捷键输出,如果你愿意可以自由设置,Notepad++软件的快捷键设置在设置栏目->管理快捷键->Plugin commands处设置。
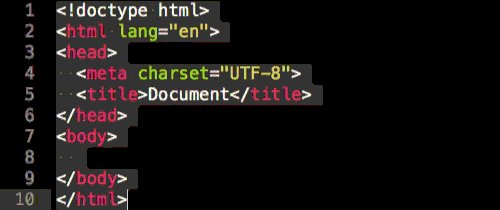
假如你想输出HTML5的标准结构,只需要输入html:5然后在点击TAB快捷键,接下来让我们来一起见证奇迹的时刻。html:5 (html5结构) html:4s (html4结构)
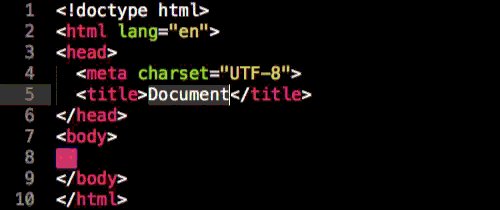
轻松的将class或者id加入到相应的元素中。
如果你想在p元素中同时添加 class 和 id 可以这么写输入 p.bar#foo
<p class="bar" id="foo"></p>
为文字内容添加标签例如:h1{foo}
<h1>foo</h1>添加链接 a[href=#]
<a href="#"></a>
Emmet嵌套多元素结构
一个简单的嵌套代码演示:p>span^p
<p><span></span></p>
<p></p>
Emmet组合
输入 (.foo>h1)+(.bar>h2)
<div class="foo">
<h1></h1>
<div class="bar"></div>
输入 ul>li.item$*3
<ul>
<li class="item1"></li>
<li class="item2"></li>
<li class="item3"></li>
</ul>
安装问题:Emmet是需要 Python Script支持的,但是通过Notepad++里面自动安装的方式,输入代码无法生效,有Unknown exception和python script plugin did not accept the script错误提示,找到解决方法是Python Script插件问题,下载Python Script插件重新安装解决了此问题。
总结:这仅仅是Emmet快捷键的冰山一角,如果想要获取更多快捷键资源请访问 Emmet快捷方式查询 ,只要熟练掌握Emmet运行机制,我相信你写代码的速度将会得到一个质的飞跃!






没有用过。
安装试用了一下,用起来方便不少。
一切东西只有试过才知道。