首先,祝大家元宵节快乐。
一些朋友反馈说Weisay Simple主题的缩略图不能很好的支持WordPress自带的特色图片功能,就目前的功能来看,主题支持随机缩略图,手动自定义缩略图,从文章中获取第一张图片作为缩略图这三种模式。
问题也就来了,从文章中获取第一张图片作为缩略图,但是第一张图片真心不是我想作为缩略图的,特色图片也能显示,不过样式似乎就有问题。
主要是我自己不用特色图片这个功能,所以来就懒得把主题改为支持特色图片,正好周末就试着调试一下,兼容了特色图片功能,话说我还真是第一次去用特色图片这个功能,使用下来发现对于那些想博客更加美观的人来说,特色图片确实是一个不错的功能。
从文章中获取第一张图片作为缩略图,有两个弊端:1、第一张图片不是我想要的;2、如果第一张图片很大,可能会导致页面加载效率受到影响。特色图片确实很好的解决了这一问题。
言归正传,下面我就针对Weisay Simple主题来探讨下特色图片功能的使用。
1、首先安装Weisay Simple主题,并且主题设置里面开启显示缩略图及显示文章截图型缩略图。
2、在functions.php里面最上面添加下面代码(Weisay Simple主题1.51版我已经加了下面的代码,直接使用此功能就行了。)
<?php
add_image_size('thumbnail', 140, 100, true);
add_image_size('large',600,500);
add_image_size('medium',300,260);
?>
同时将后台-设置-多媒体里面的数值设置的上面一样。
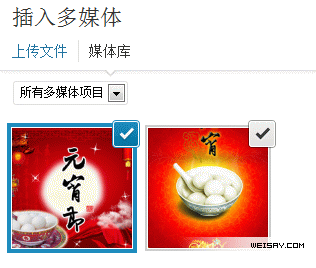
3、发表文章上传图片,这些都是比较简单的,我就不说了,如下图,我上传了2张图片到文章。
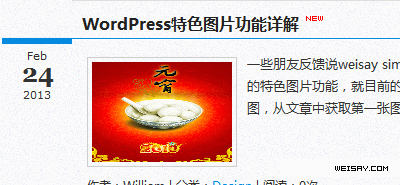
4、如果此时不设置特色图片就保存文章,那么首页的缩略图会调用文章的第一张图片,如下图,图片很明显的被强制压缩为了140*100大小了。
5、如果后台编辑文章,设置特色图片,选取其中一张图片作为特色图片,那么效果是这样的,如下图,图片自动截图了那张大图的一块,大小为140*100。
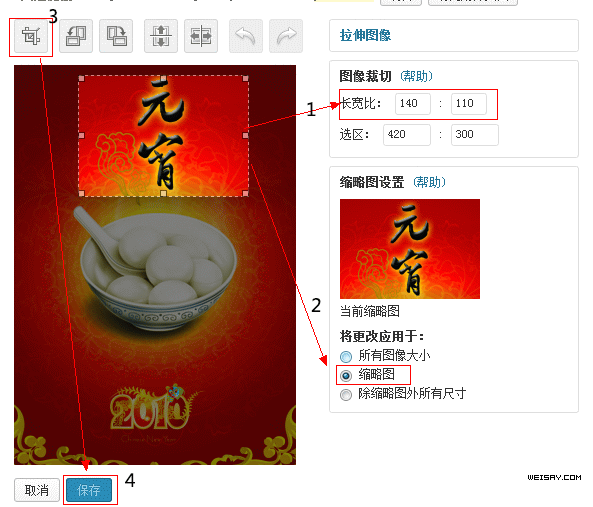
6、有时候系统自动截图的缩略图位置不是很好,我们想自己手动编辑一下这个缩略图,那么也是可以的,编辑文章,点击特色图像里面的图片进入图片编辑页面,点击编辑图像,如下图。
7、到了这个页面就要稍微注意一下,先鼠标拖动截图大概位置,然后设置右侧的长宽比为140*100,填好之后回车一下,然后你就发现直接的截取大小的比例会自动调整了,如果大小不是很合适,你可以按着shift键拖动裁剪区域,直到合适。此修改只用于“缩略图”,接着点击裁剪按钮,好了之后点击保存,最后点击右侧的更新按钮,大功告成,如下图。
8、这个时候刷新下页面,首页的缩略图就是我们自定义的缩略图了,如下图。
貌似看着有点复杂,其实真正操作起来还是很简单的,比较适合那么真正喜欢完美展示缩略图的人。
关于第7点,如何上传图片之后系统默认提供的缩略图还可以的话,就没有必要去做第7点了。












赞赞赞,真的是精益求精啊
为什么我是用了主题后,所有的上传图片全部fail,而且恢复也不行了?求救,谢谢
正用得到
已使用七牛云存储插件实现标签设置缩略图,weisay simple主题如何手动定义缩略图关联已经设置好的标签?
请教下,文章缩略图错位——如何修复!
@html看你改过主题,恢复一下主题代码吧
按上面的教程设置了,但是还是会被压缩,大神能看看不?
William,
我剛安裝了1.62版本,在每一個POST裡我只加了一張圖,但是在主頁那裡顯示了缩略图和全圖,造成主頁很擁擠。
先前的版本沒有這樣的問題。。。
修改了略缩图的尺寸后,原略缩图边框怎么改啊?
我的博客不显示缩略图
在functions.php里最上面添加你给的代码网页直接打不开~
我用的是你最新版的模板 求解
@刘大志已经显示缩略图了
但是显示的不是特色图像而是随机的图片
这可咋办,我已经设置特色图像了
@刘大志同时还要开启 文章截图型缩略图,这个是时候特色图片才会起作用
我在文章中插入图片时,文字都在最底下显示呢?不在图片最上边显示?
@alunbar不能看到具体的样子,可以评论的时候填上博客地址,我看下问题所在。
威哥,你那个图片上的水印是上传图片就加上的还是用的什么插件之类的?
@kimi没用什么插件,人工加上去的。
学习下,往我的主题里也加上这个功能
这个博客挺不错的哦 我很喜欢这种简洁的风格
为什么你的主题不显示最新评论和最活跃的读者呢?请帮忙详细的回答,谢谢!
@Janneck评论填下网站地址,不然看不到具体什么情况
可不可以设置图片不要出现在首页的文章里面啊。。导致特色图片和文章里面的图片都出来了。。
@小米发表文章的时候完善文章的摘要,默认摘要首先显示在首页
我的用了特色图像后系统自动选择的图片有点大,通过特色图像修改编辑后140*100也不行,后来没有办法,只能选择系统默认截图后的大小。不知道有解决办法没有? 没有的话就只能用系统默认的,关系不大的,呵呵。
@okayshare你用的主题不是目前最新的1.51版,请升级在使用这个功能
@William好的,我升级下看看吧!多谢!